videojs-contrib-ads 6
videojs-contrib-ads 发布了重大更新。本文将介绍 videojs-contrib-ads 的功能以及版本 6 中有哪些改进。
contrib-ads 是什么?
Videojs-contrib-ads 是一个用于创建 Video.js 广告插件的框架。将广告支持无缝集成到视频播放器中可能是一项艰巨的任务,特别是当您有其他可能受影响的插件时。例如,播放广告可能会导致额外的媒体事件。想象一个监听“loadstart”事件的分析系统:当前贴片广告导致额外的 loadstart 事件时,它将开始看到重复的事件。contrib-ads 有一个名为 Redispatch 的功能,可确保广告不会触发额外的媒体事件。这使得一切尽可能简单,而不会破坏其他插件。使用 contrib-ads 的额外好处在 readme 中列出。
版本 6
contrib-ads 的版本 6 是一个维护版本,包含了一次重大的代码重构。项目的核心行为由一个状态机处理,该状态机随着播放器播放内容、贴片广告、中插广告和片尾广告而通过各种状态推进。最初的状态机在项目首次构思时,旨在实现一组特定的功能。多年来,该项目变得功能更完善,并出现了许多新场景和边缘情况。在此次重构中,状态机已更新,以精确匹配现代功能集。这使得代码库更易于维护和更可靠。
工作原理
广告模式被严格定义为内容播放是否被广告插件阻塞。
contrib-ads 有一个名为广告模式的概念。广告模式被严格定义为内容播放是否被广告插件阻塞。这不一定意味着广告正在播放。例如,如果有一个贴片广告,在播放请求后我们会显示一个加载指示器,直到广告播放开始。这被认为是广告模式的一部分。公共方法 player.ads.isInAdMode() 可用于检查我们是否处于广告模式。
在版本 6 中,状态机经过重构以匹配广告模式的这一定义。有两种类型的状态:内容状态和广告状态。如果 contrib-ads 处于广告状态,则它处于广告模式。
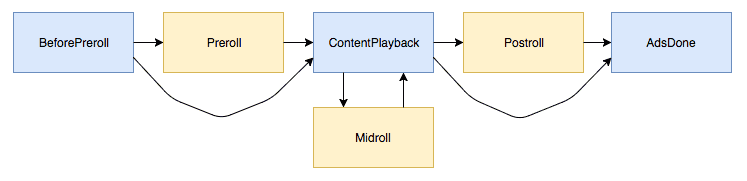
这是新状态的图表。蓝色状态是内容状态,黄色状态是广告状态

有关状态机如何随时间演变的详细历史,可以在此 Github issue 中找到详细信息。在本文中,我们将重点介绍它在版本 6 中的工作原理。
让我们来看一个简单的贴片广告场景中的状态。contrib-ads 从 BeforePreroll 状态开始。这被视为内容状态,因为尚未请求内容播放,因此广告未阻塞播放。在此期间,广告插件可以异步地从广告服务器请求广告,即使该插件处于内容模式。广告插件在准备就绪时触发 adsready 事件。contrib-ads 知道一旦按下播放按钮,广告就已准备就绪。
现在用户点击播放。此时,广告模式开始,contrib-ads 进入 Preroll 状态。Preroll 状态显示加载指示器,直到广告播放开始。Preroll 状态知道广告插件已准备就绪且已点击播放,因此触发 readyforpreroll 以通知广告插件是时候播放广告了。一旦广告播放开始,控制栏将变为黄色,并且不允许快进/快退。如果广告播放时间过长,将发生超时,内容将立即恢复播放。广告完成后,contrib-ads 恢复内容视频。只有当内容播放触发 playing 事件时,广告模式才结束。
现在我们处于 ContentPlayback 状态。此时,广告插件可以播放中插广告,导致短暂进入 Midroll 状态,或者内容可以不间断地继续播放。
当内容结束时,通常我们会立即看到一个 ended 事件。相反,contrib-ads 会发送一个 contentended 事件,这是广告插件播放片尾广告的机会。也许广告插件决定不播放片尾广告,因此它通过触发 nopostroll 进行响应。contrib-ads 知道现在真的完成了,因此会触发一个 ended 事件。
最后,由于内容首次结束,我们现在过渡到 AdsDone 状态。即使用户向后快进/快退并再次播放内容,也不会再有广告。
结论
广告可能不是您在线观看视频最喜欢的部分,但 contrib-ads 确保它们不会破坏您的网站,并且即使广告失败内容也能播放。如果您有兴趣了解更多或为项目做贡献,请在 Github 上查看!